一个盒子里文字过长,如果容器宽度固定,那么文字就会下溢,这样也就不美观。
所以在最末位超出宽度时用省略号显示会美观一点。
点击看效果
demo源码。
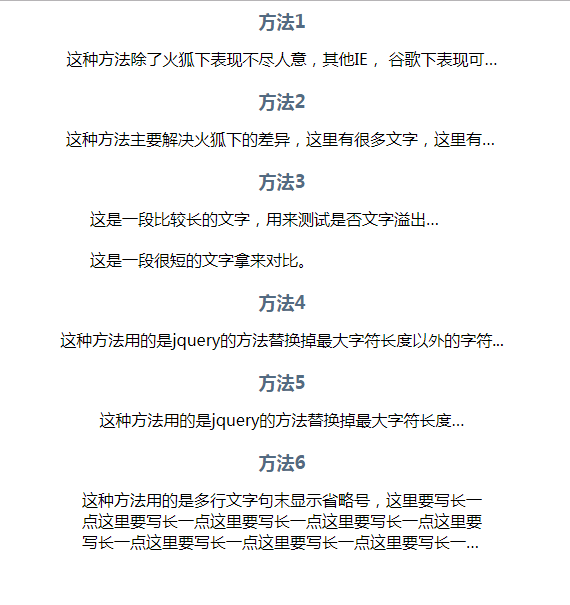
Document 方法1这种方法除了火狐下表现不尽人意,其他IE, 谷歌下表现可以。很多文字,这里有很多文字方法2这种方法主要解决火狐下的差异,这里有很多文字,这里有很多文字,这里有很多文字方法3这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。…这是一段很短的文字拿来对比。…方法4这种方法用的是jquery的方法替换掉最大字符长度以外的字符,这里要写长一点方法5这种方法用的是jquery的方法替换掉最大字符长度以外的字符,这里要写长一点方法6这种方法用的是多行文字句末显示省略号,这里要写长一点这里要写长一点这里要写长一点这里要写长一点这里要写长一点这里要写长一点这里要写长一点这里要写长一点这里要写长一点
效果图

个人总结:
如今几乎所有浏览器都支持了text-overflow:ellipsis;
所以实现方法可以给定盒子宽度和text-overflow:ellipsis;便可以轻松达到效果
相比以上方法,个人认为方法四是较为出色的。
技术参考:http://www.zhangxinxu.com